Installation of WooCommerce Snap Finance Marketing 1.0.0 extension can be done in a few minutes by going through below screen.
- 1.1 Go to Developer portal Sign In to get your API Keys.

- 1.2 If you are a new user click on the "Forgot Password" link to generate a new password. Or enter your email and password.
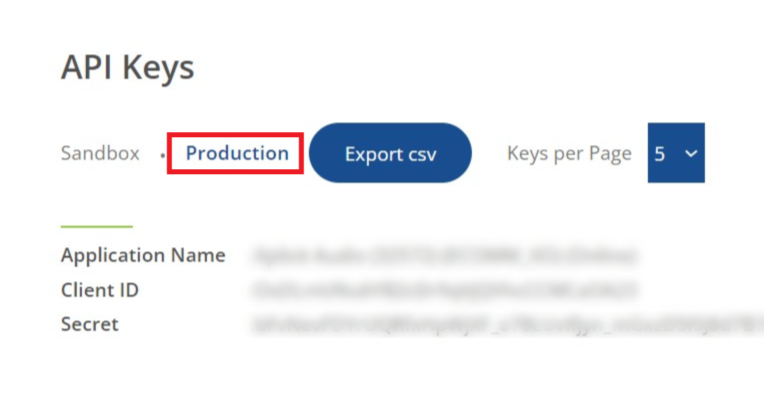
- 1.3 Copy and paste the Production Client ID and Secret Key in your app configuration page.
1. How to obtain API Keys?


- 2.1. Go to your Wordpress admin panel and log in to your account.
Example URL: https://www.domain.com/wp-admin/
- 2.2. Enter your user and password

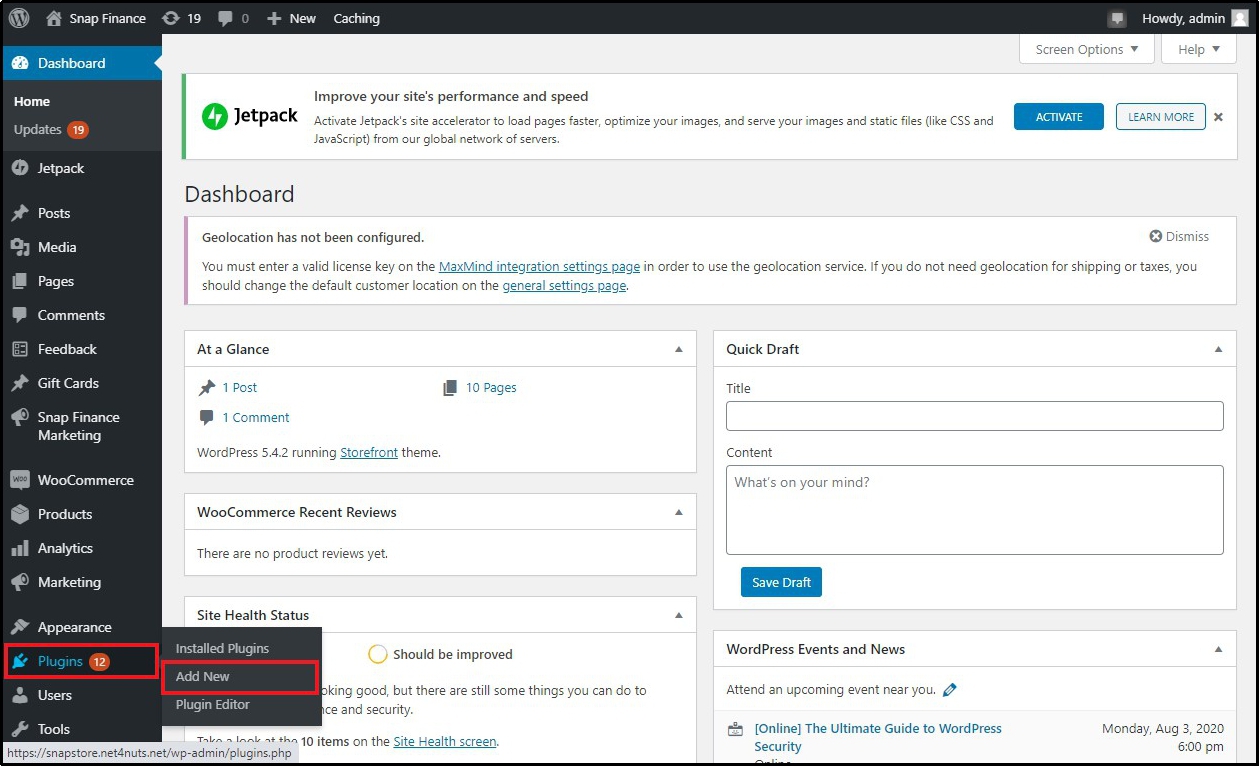
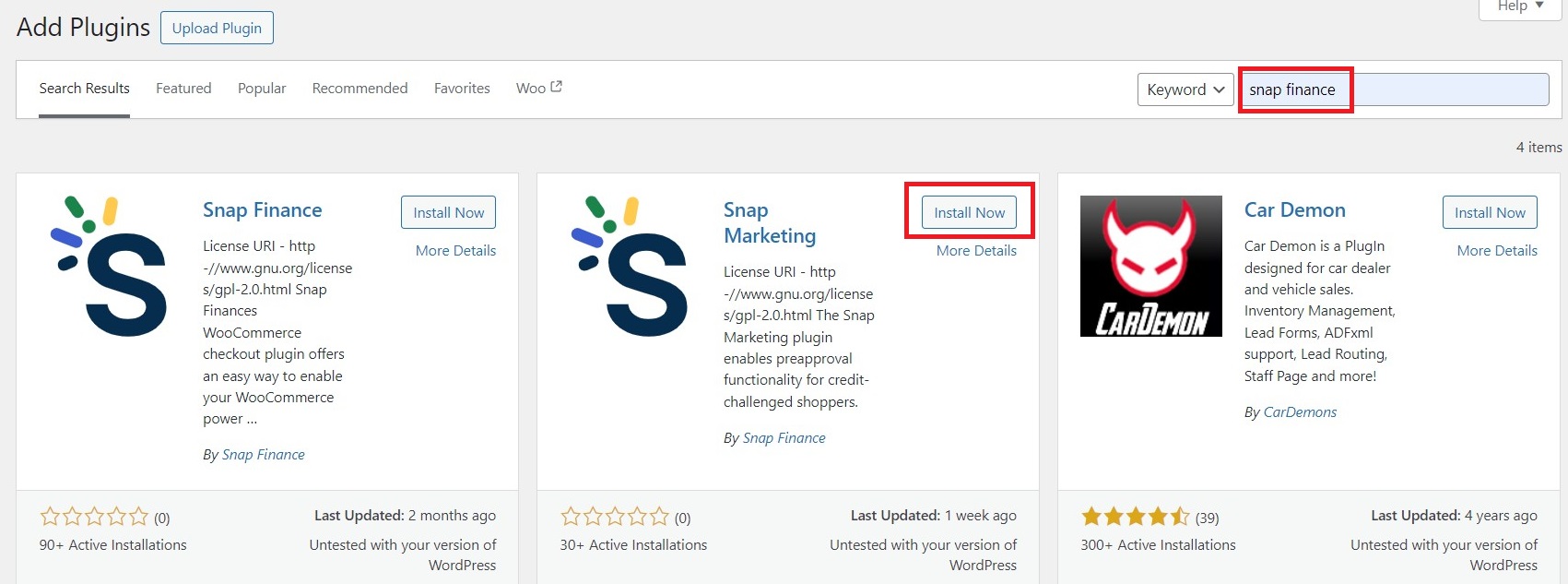
- 2.3. Go to Plugins > Add New. Search for “Snap Finance" using the search bar at the top right of the header and Click on Install Now button and then click on Activate button.
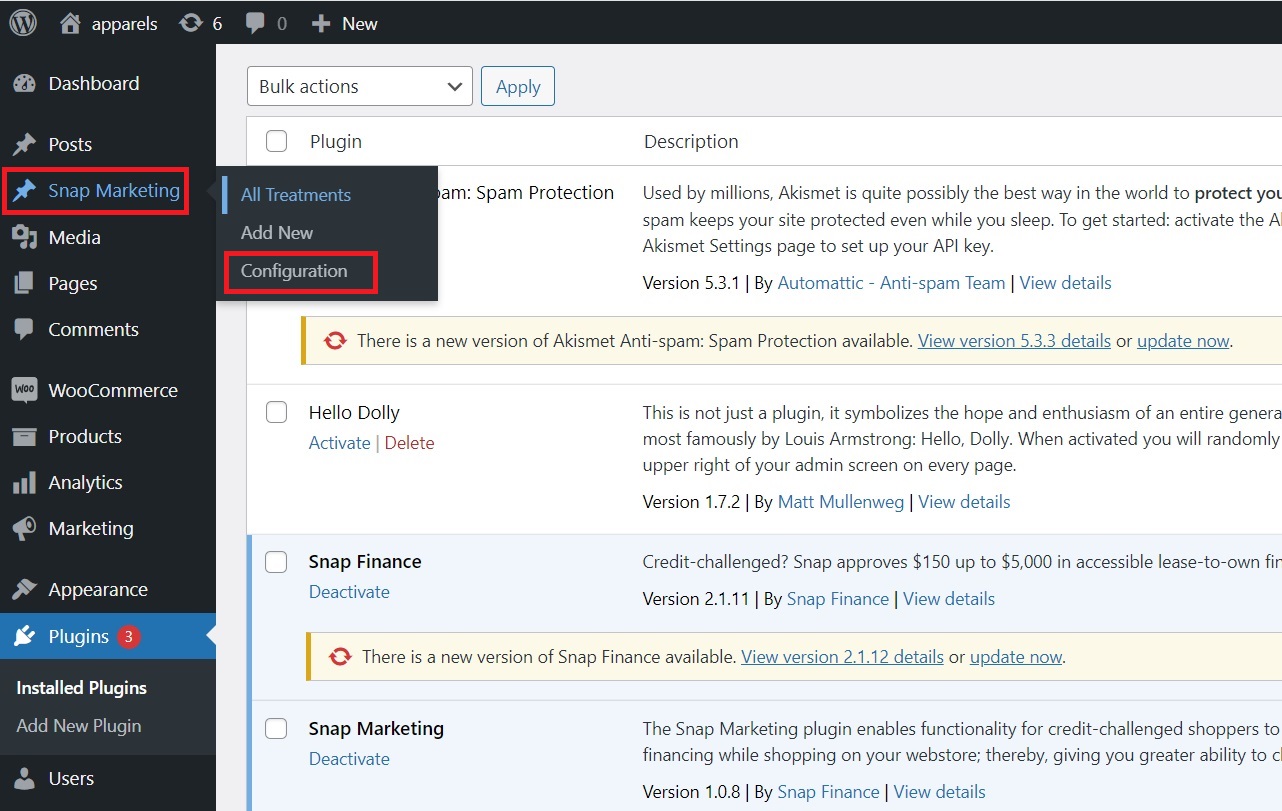
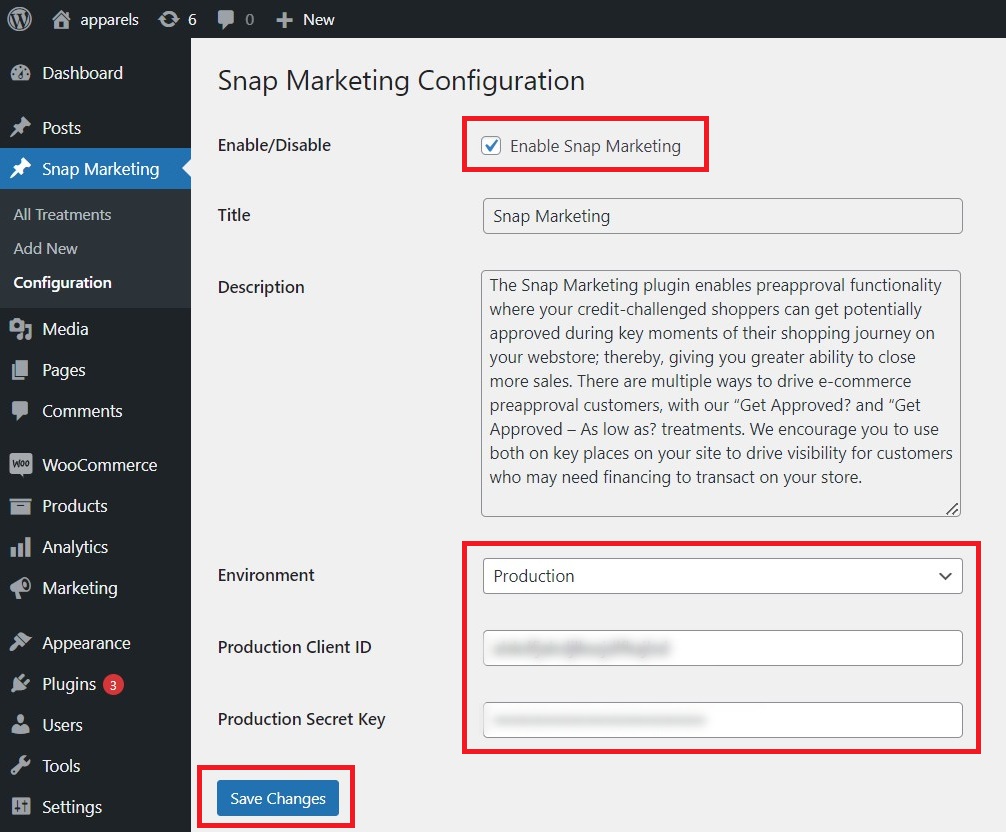
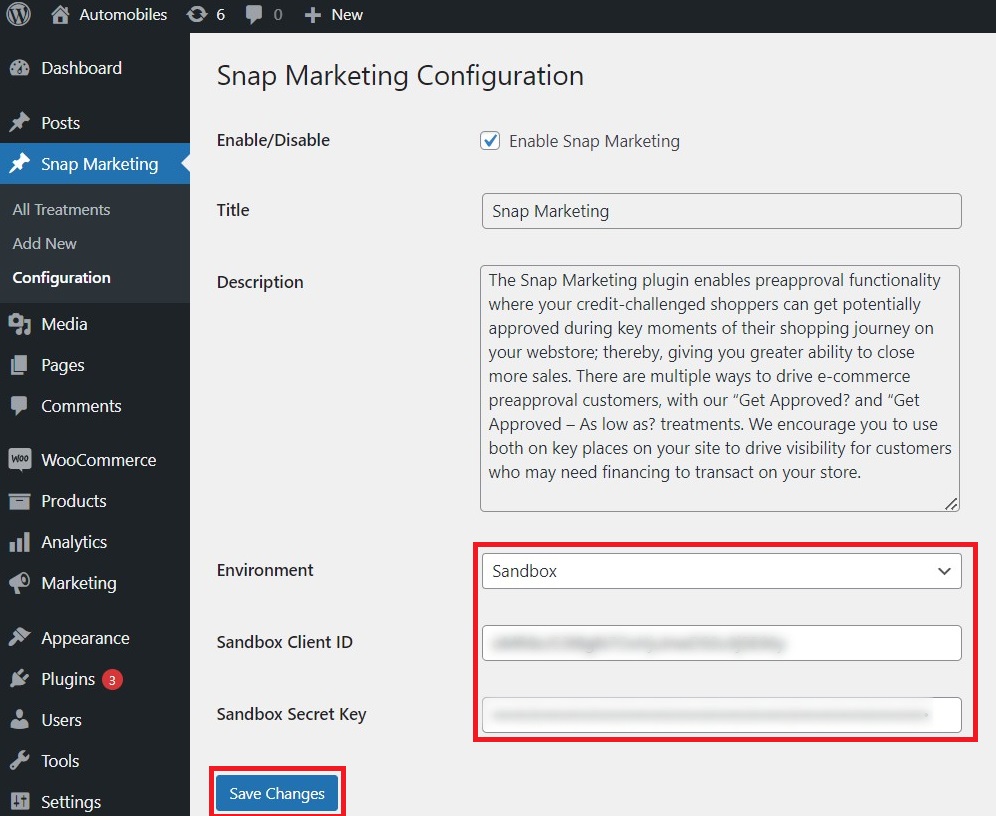
- 2.4. Go to Snap Marketing > Configuration
- 2.5. Add Client ID and Secret key and Select the environment type and Click on Save
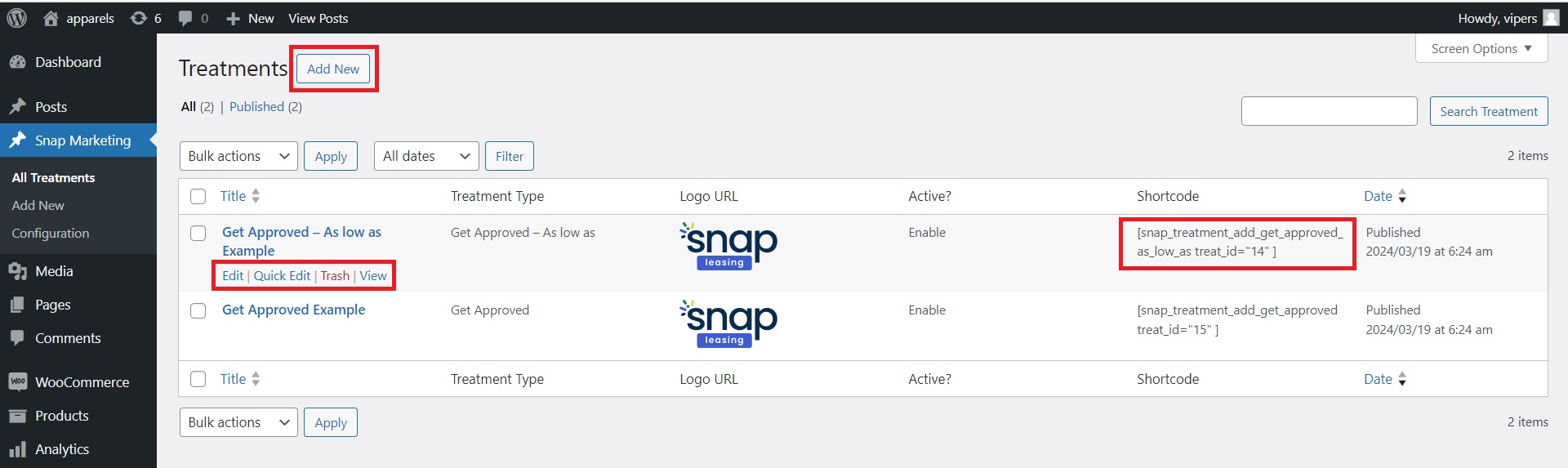
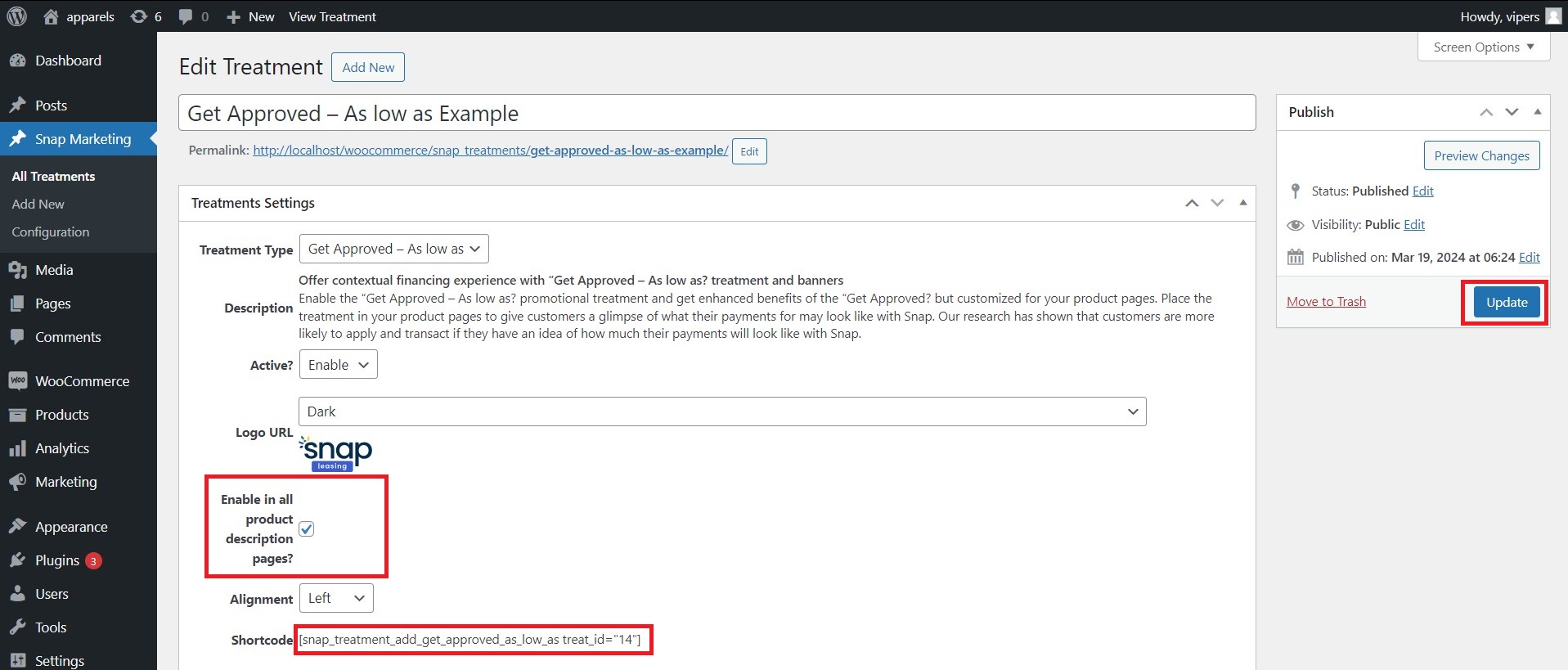
- 2.6. In the Snap Marketing tab, select All Treatments. List of all available treatments will be displayed.
- The merchant can create a new treatment by selecting Add New Treatment. Edit and delete options also available.
- The merchant can copy the treatment from the Shortcode column and paste it in the Product page.

- 2.7. Every treatment will have to be placed via the WordPress Short code methodology. The Short code for this treatment is at the bottom of the page.
- 2.8. To automatically show the As-Low-As treatment on all product description pages, select the Enable in all product description pages? checkbox and Publish.
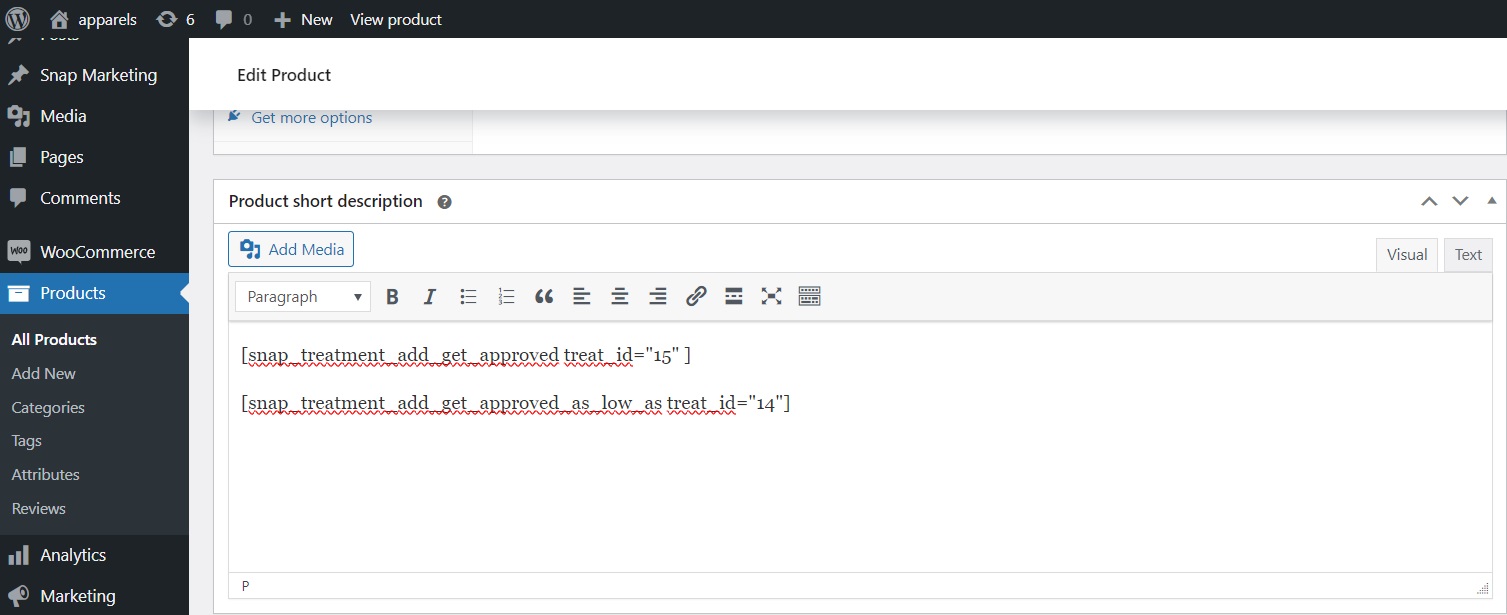
- 2.9. Go to Products > Edit product and paste the treatment Shortcode in the description field and Click Save.
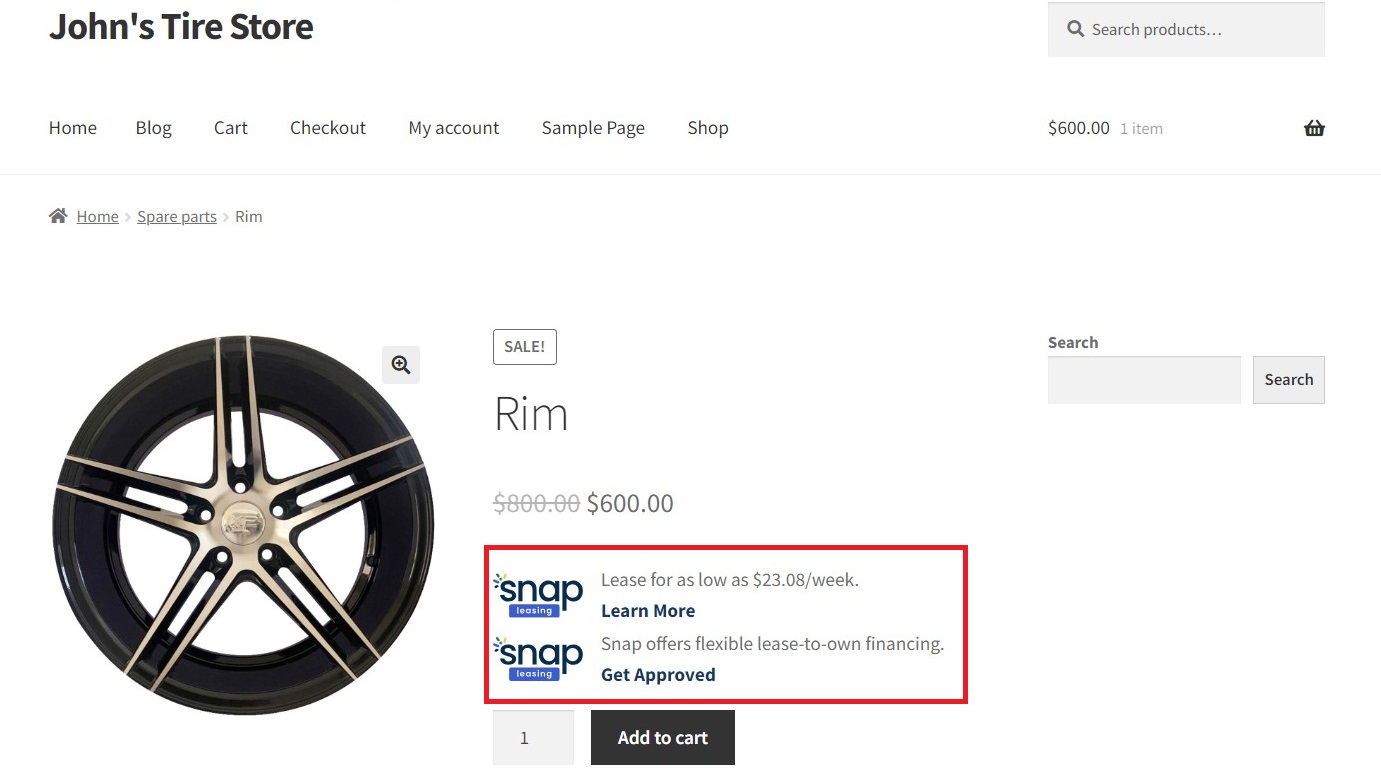
- 2.10. The below image displays As Low As and Get Approved treatments in the product description page.
2. Installation and Setup







As Low As treatment will be displayed only for product prices more than $75.
- 3.1. For testing sandbox mode, Select Sandbox dropdown and enter sandbox credentials from the developer portal.
- 3.2. For Production, Select the Production dropdown and enter production credentials from the developer portal.
3. Testing

There are three types of treatments you can choose from:
- Get Approved
You can set this treatment throughout the store, such as About Us, Header, Dashboard, Product Detail Page. - Get Approved As Low As
After choosing this treatment, select Enable in all Product Description Pages. The Get Started button will display on the product details page on the storefront. - Banner
All available banners will display in the Asset list. You can choose one of them. This banner will display on the front-end side where you set this banner treatment’s short code.
Dedicated Tech Support
We want to hear from you! Email devsupport@snapfinance.com for help or questions.
