To install and activate the “Snap Checkout” payment app, we put together these simple steps to get you set-up.
- 1.1 Go to Developer portal Sign In to get your API Keys.

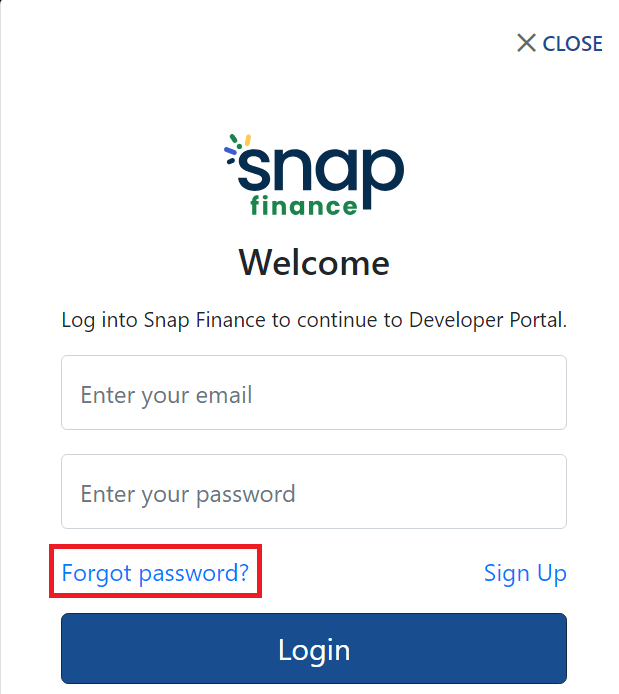
- 1.2 If you are a new user click on the "Forgot Password" link to generate a new password. Or enter your email and password.
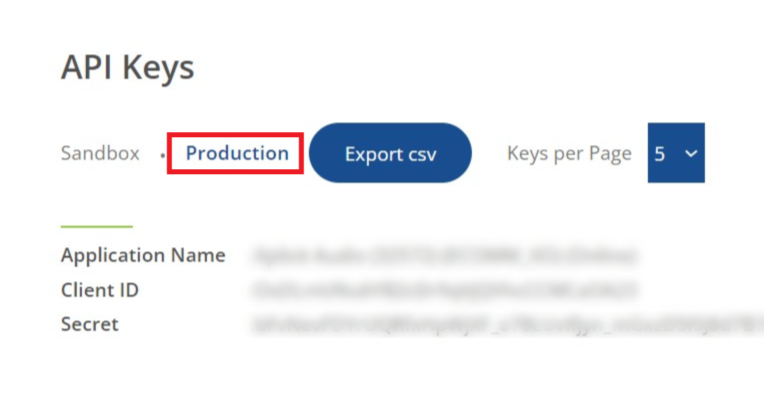
- 1.3 Copy and paste the Production Client ID and Secret Key in your app configuration page.
1. How to obtain API Keys?


- 2.1 Go to Shopify Checkout App and log in to your Shopify account.
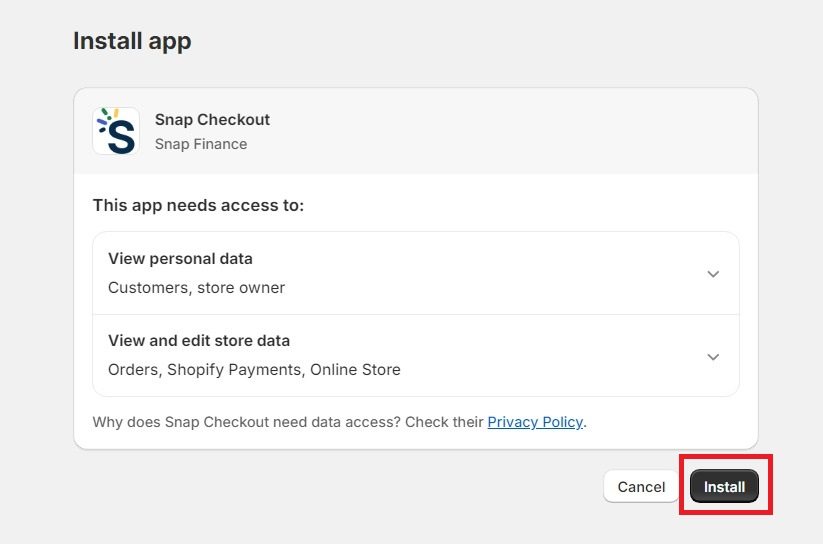
- 2.2 Click on “Install app” button.
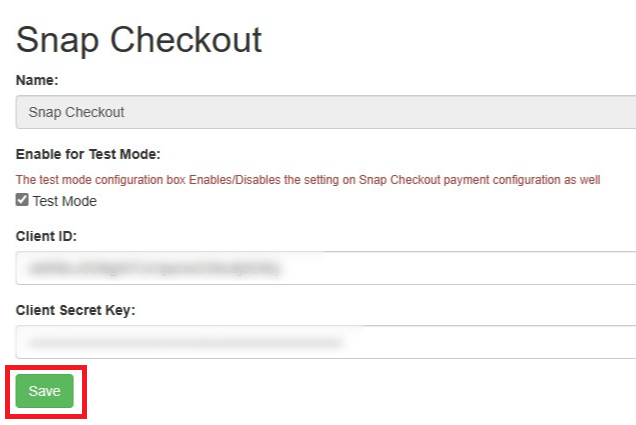
- 2.3 Add the “Client ID” and “Secret Key”. Click on “Save” button.
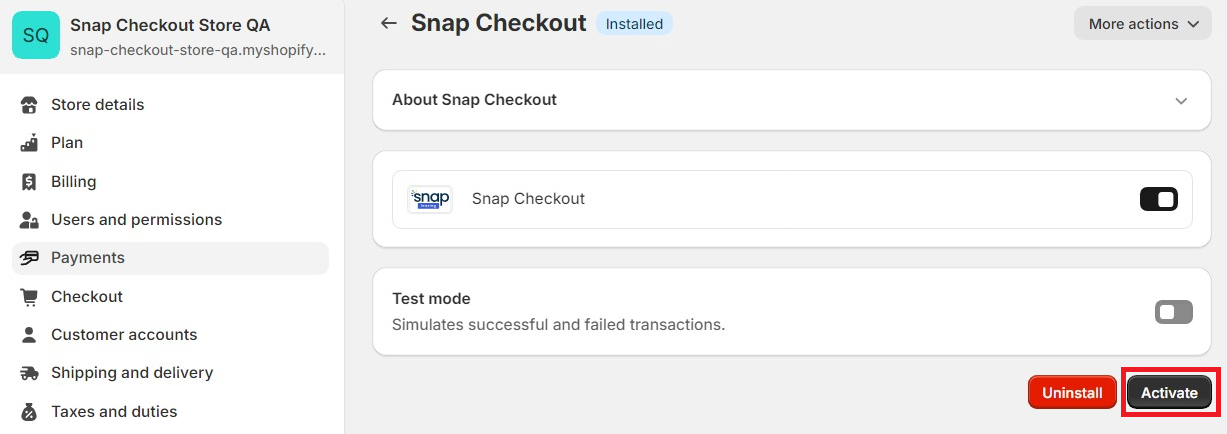
- 2.4 Click on “Activate Snap Checkout” button.
- 2.5 The installation and setup step is now Complete.
2. Installation and Setup




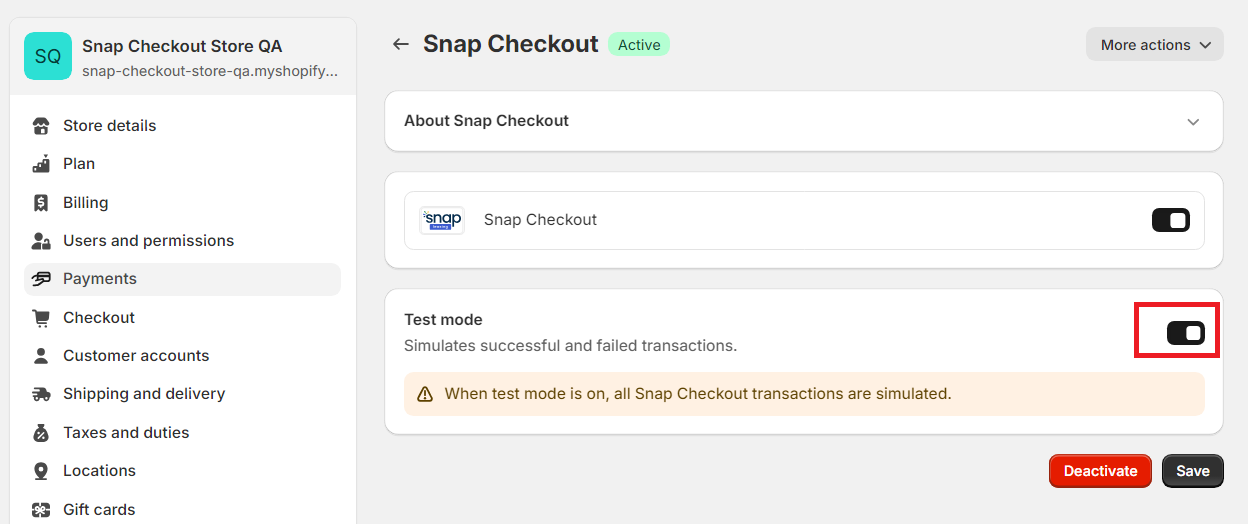
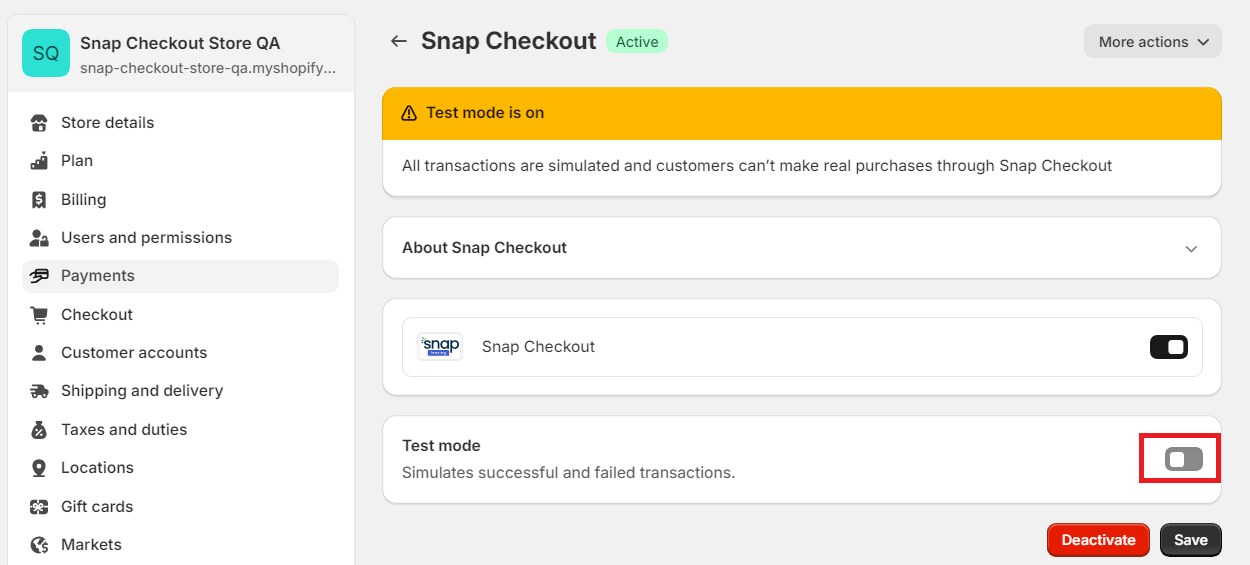
- 3.1 For testing sandbox mode, check the “Test mode” box.
- 3.2 For Production, please leave the “Test mode” unchecked.
3. Testing


Features
Capture Orders
The Snap Checkout app supports the Capture by clicking on fulfill item(s). All snap orders should be manually fulfilled on the Shopify administration panel then Snap will trigger the funds to the merchant bank account.
Refund Orders
The Snap Checkout app supports Refund option through the Shopify admin panel.
Cancel Orders
The Snap Checkout app supports the Cancel option through the Shopify admin panel.
Dedicated Tech Support
We want to hear from you! Email devsupport@snapfinance.com for help or questions.
