Snap Checkout Lite Plugin
WooCommerce Lite Plugin
Snap Finance’s WooCommerce checkout lite plugin offers an easy way to enable your WooCommerce powered eCommerce store to offer Lease to Buy finance options.
Install WooCommerce lite plugin from Marketplace or install locally from packages provided.
Minimum Requirements
Install via WordPress plugin Installer
-
step 1
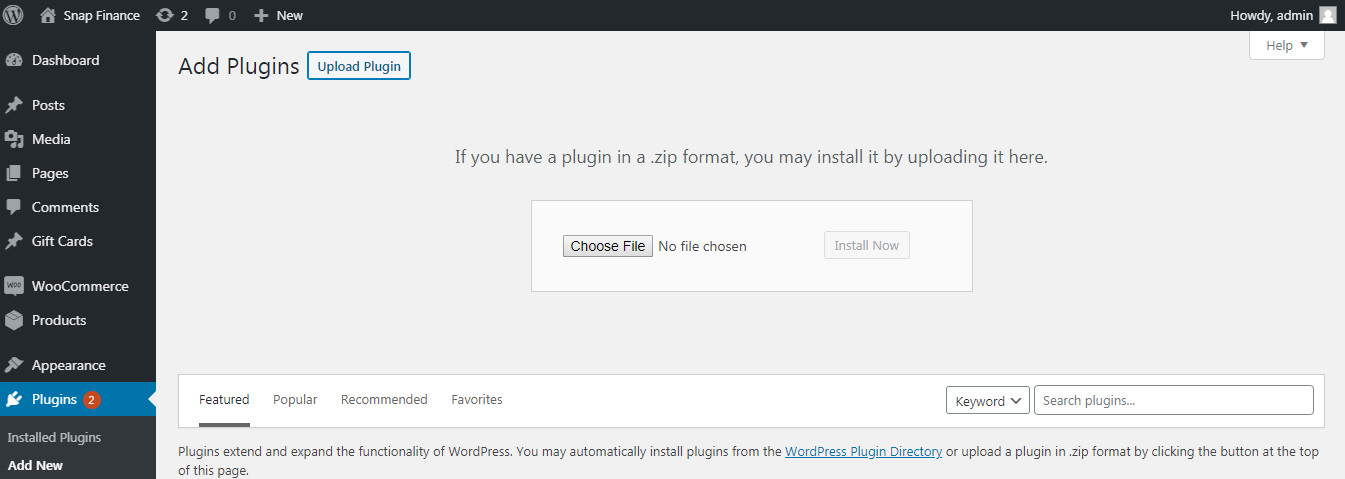
- 1. Login to WordPress admin and go to Add New Plugin.
- 2. Then click on Upload Plugin and select the downloaded zip and click Install Now.
- 3. Click to Activate Plugin
- Pull the code from the repository and upload the contents to a folder in your '<wordpress-root>/wp-content/plugins' directory.
- Login to WordPress admin and go to Plugins.
- Find the Snap Finance Checkout Lite plugin and click Activate.
- Proceed to Plugin Configuration

Manual Installation
-
step 2
Plugin Configuration
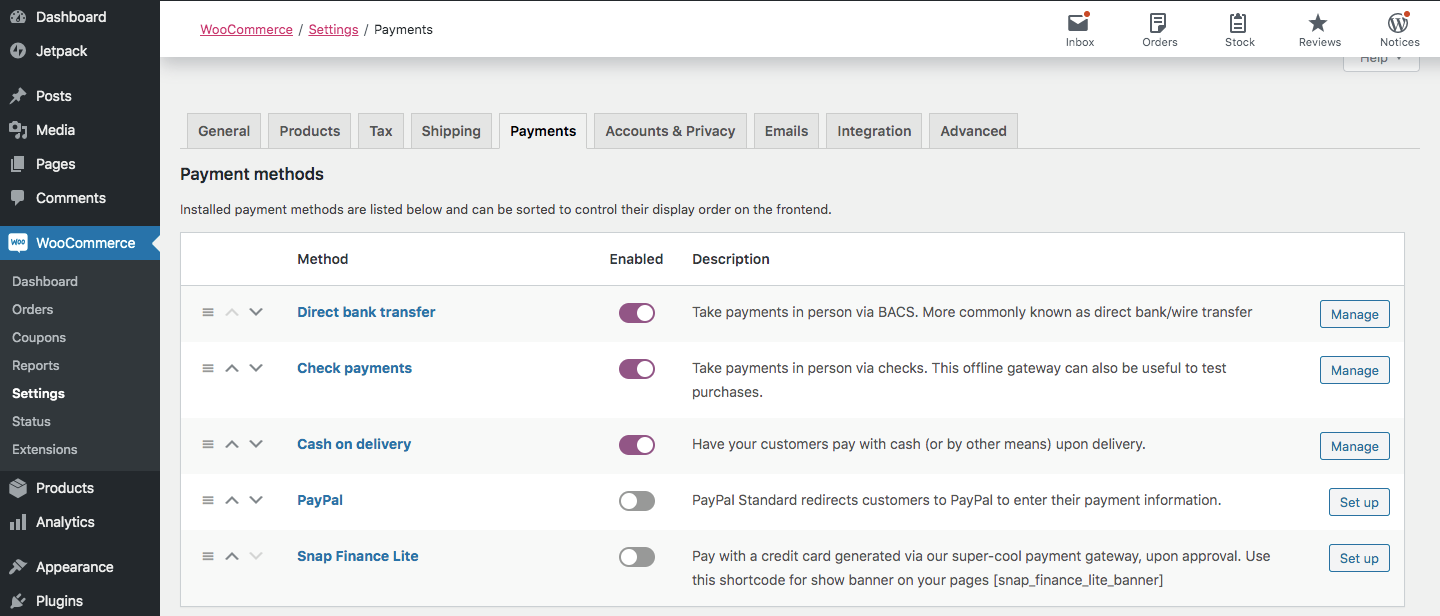
- 1. Login to WordPress admin and open your WooCommerce Settings.
- 2. Click on payments tab and then on ‘Snap Finance’ plugin.
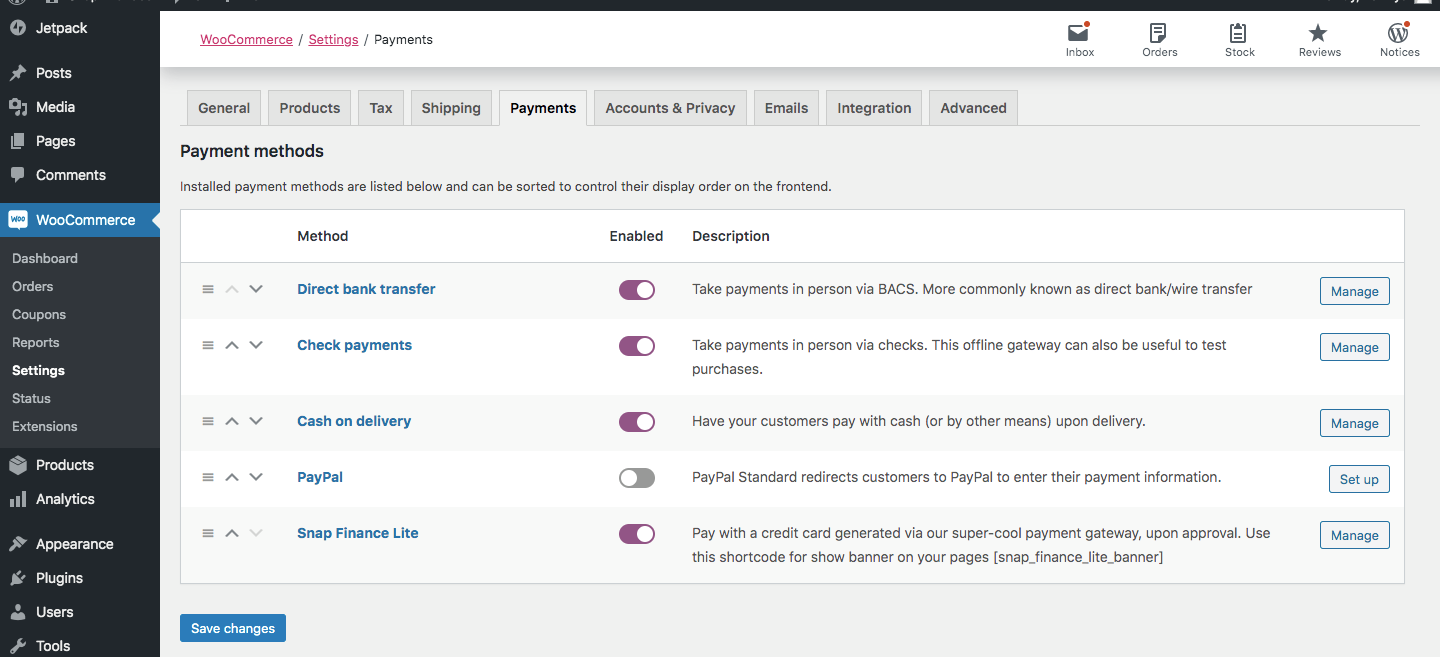
- 3. Enable ‘Snap Finance Lite’ plugin toggle.
- 4. Click on ‘Snap Finance Lite’ plugin.
- 5. Login to your WordPress with administrative privileges
- 6. Open WooCommerce >> Settings
- 7. Click on the Payments tab
- 8. On 'Snap Finance Lite' plugin, click the Manage box
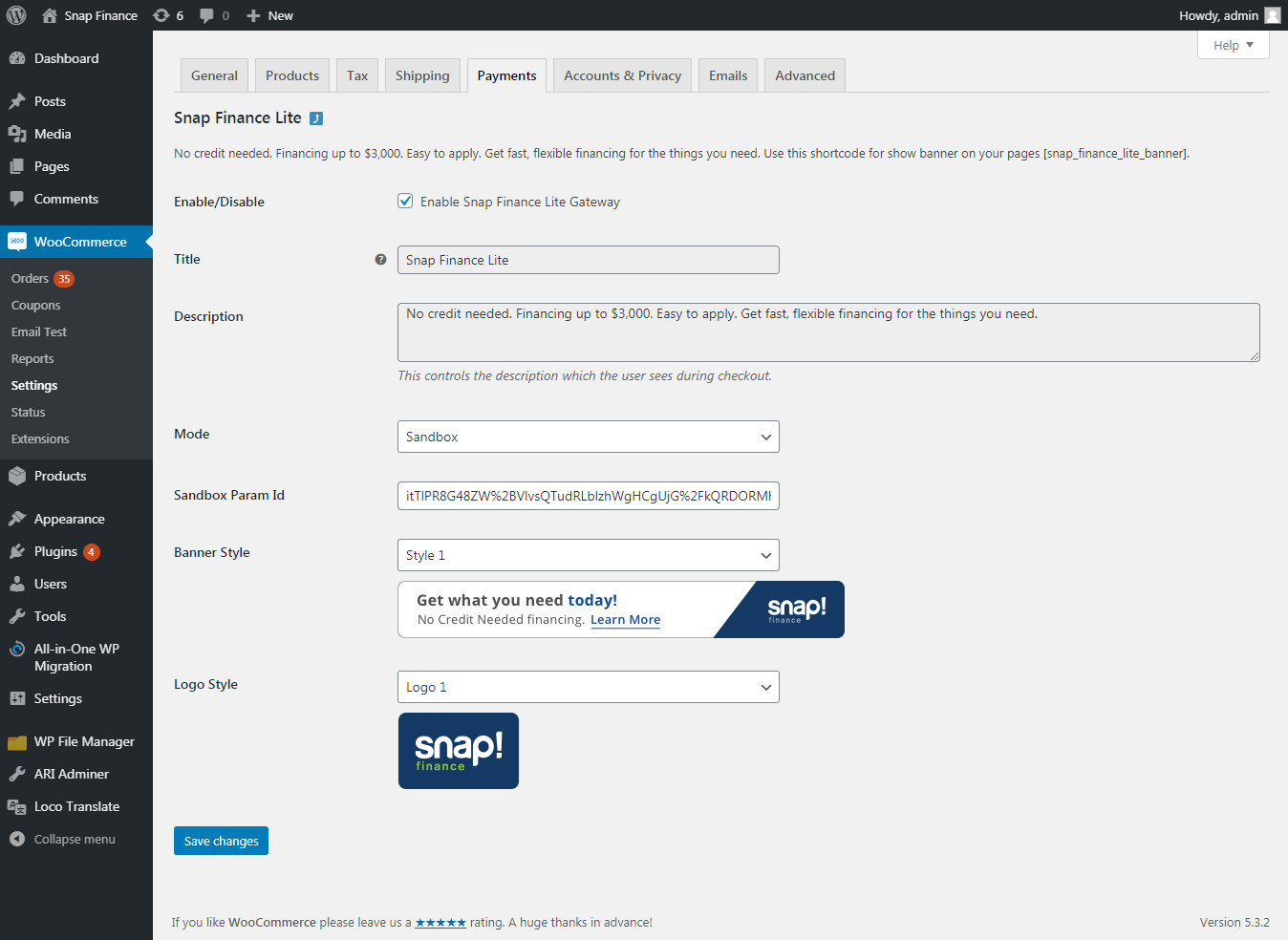
- Enable/Disable – Tick to enable the module.
- Mode - “Sandbox” for sandbox/test operation and “Live” for live operation.
- Sandbox/Live Param ID – each environment will require a specific ParamID from your merchant account to attribute sales.
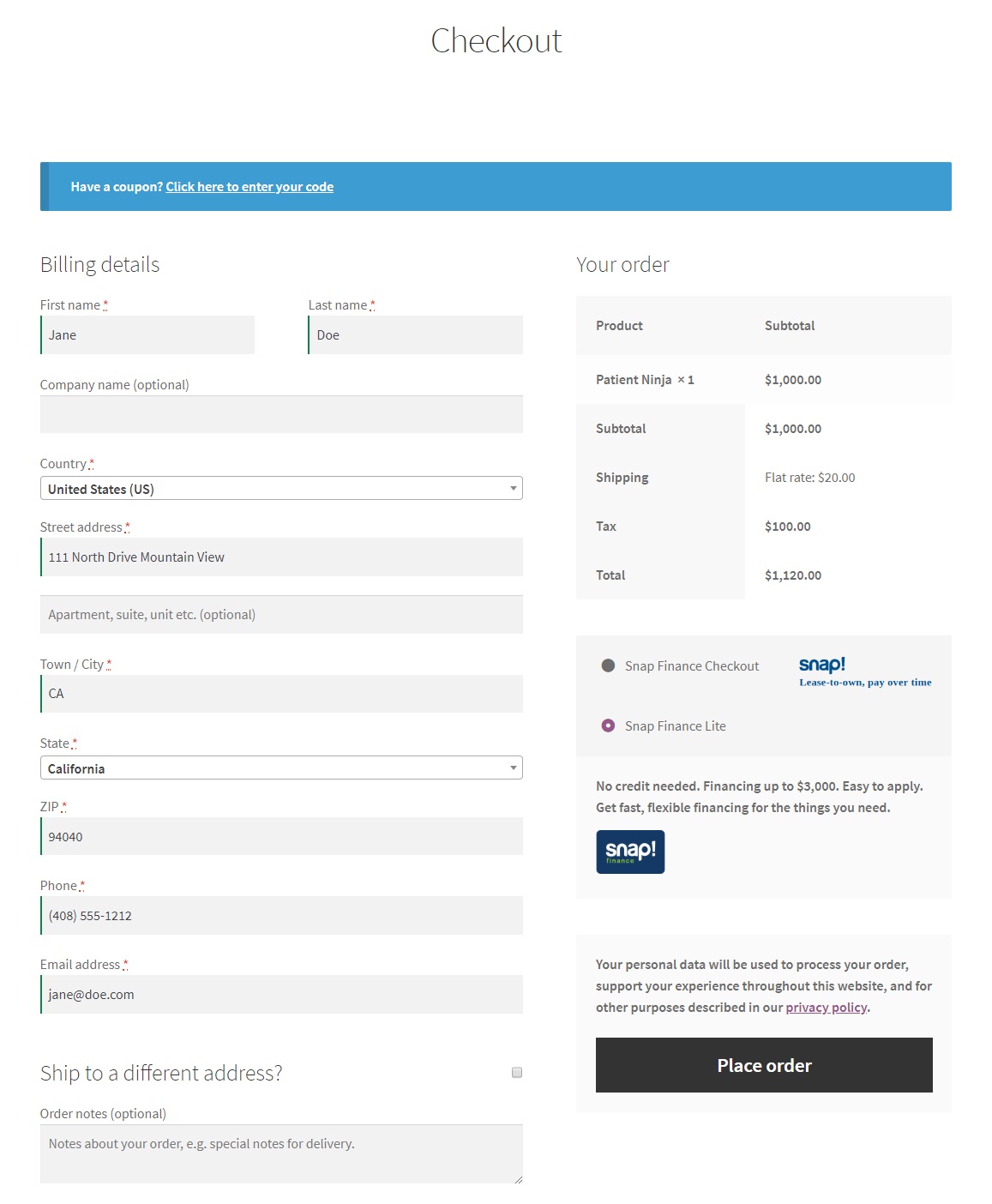
- Banner Style – Select the look and feel of the banner that fits your site. To place anywhere outside of checkout, use shortcode [snap_finance_lite_banner]. Refer Step 3 to integrate banner to your website.
- Logo Style – Choose the style of logo to display at check out.
- 9. Save changes and customers will now see Snap Finance Checkout available to them for their financing needs.




-
step 3
-
How to use banner on your WordPress:
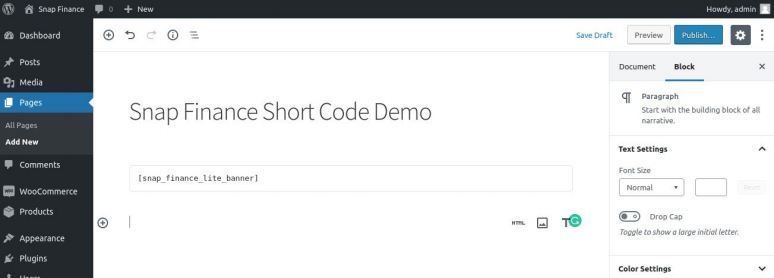
- Use [snap_finance_lite_banner] and paste it on your WordPress website in the development tools or in your HTML.

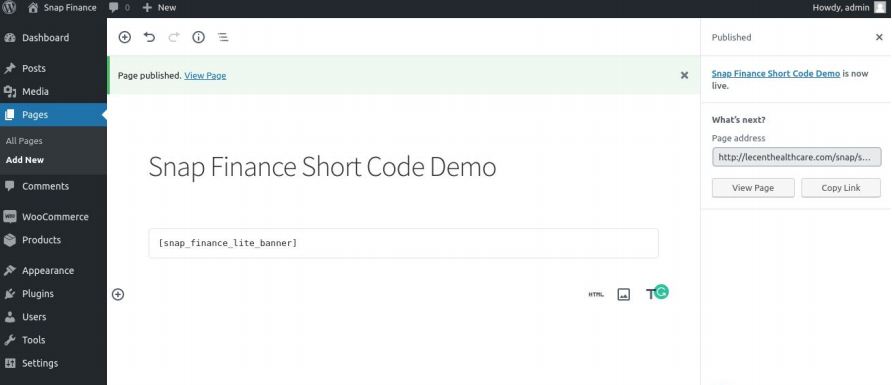
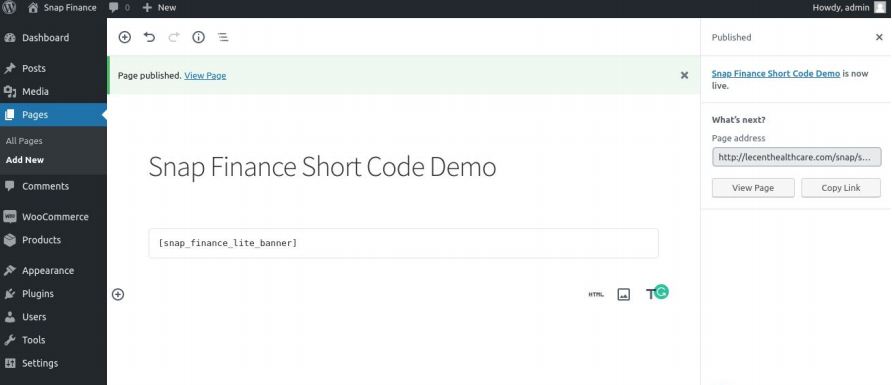
- Click on publish button and then click on view page button

- You will see banner on that page with your selected design from plugin settings

- Customers who click on that banner can apply for financing on Snap Finance’s website

- By Clicking Apply you will redirected to Snap Finance URL for further procedure.
-
ORDER COMPLETE flow:
- After completing Apply flow, you will receive a virtual card of Snap Finance.
- NOTE: Generated cards are for illustrative purposes only - not valid for transactions
-
How to use banner on your WordPress:
Dedicated Tech Support
We want to hear from you! Email devsupport@snapfinance.com for help or questions.
